Die Challenge


Die Umsetzung
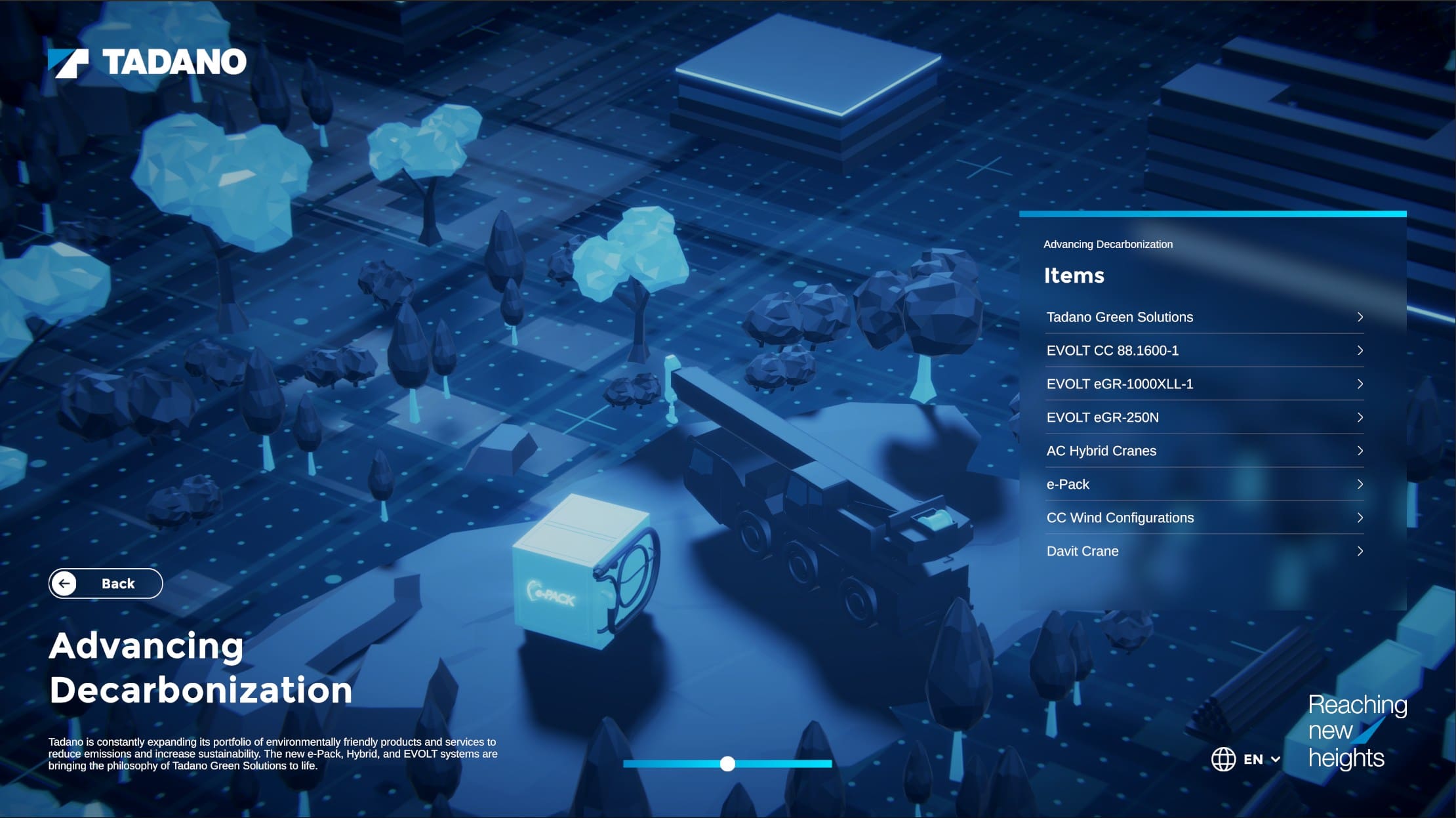
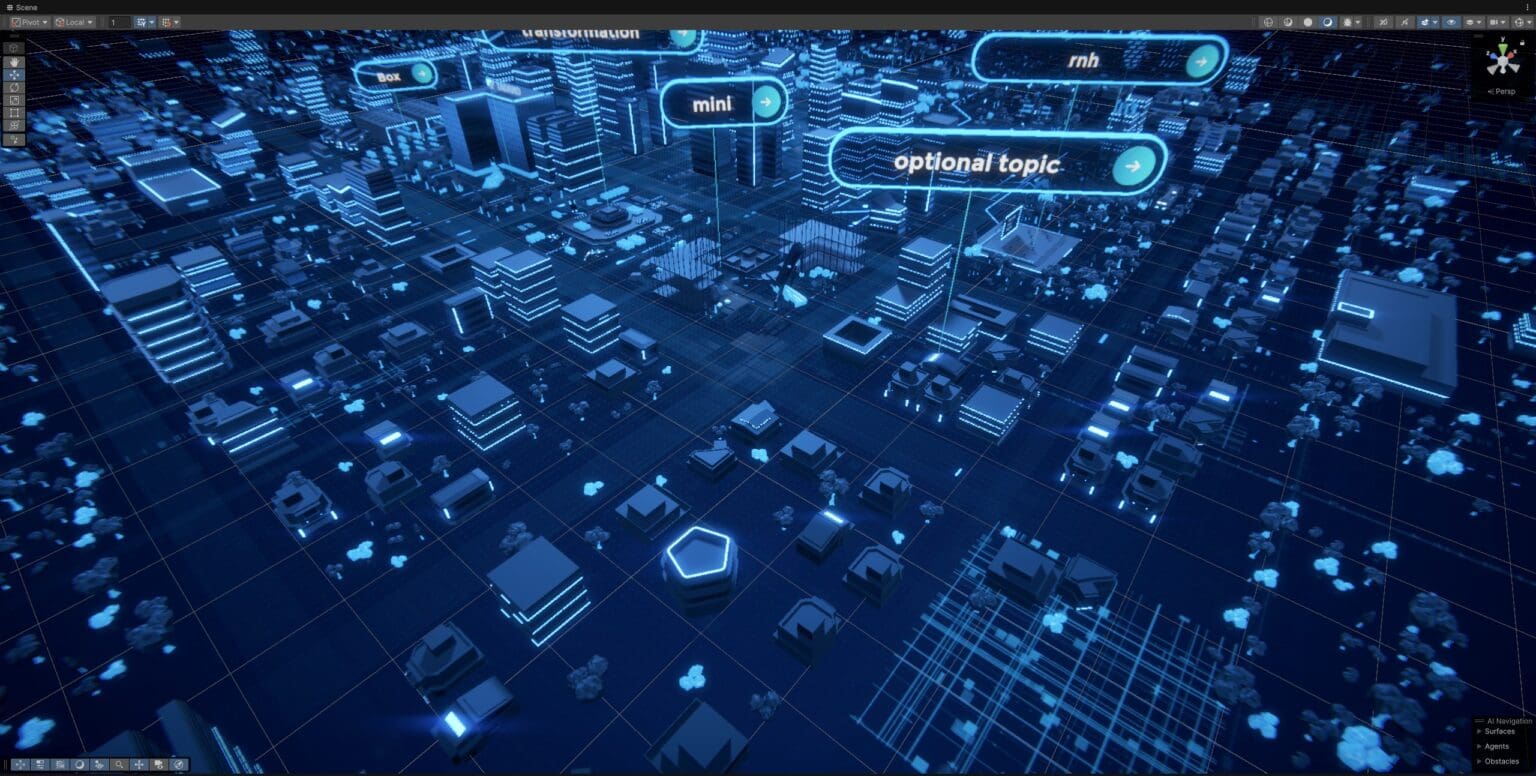
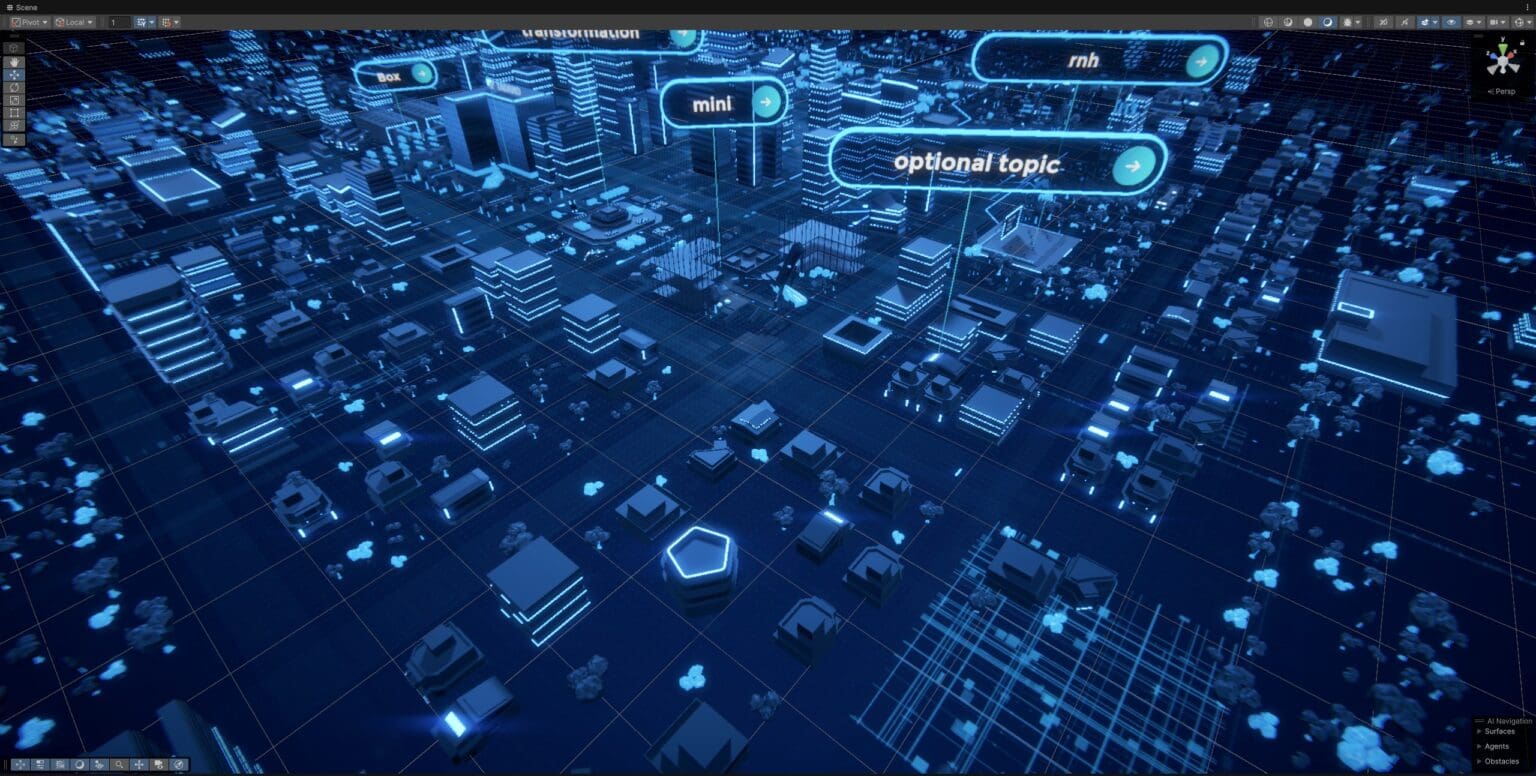
erste Moods der Stadt – digitaler Untergrund und stilisierte Gebäude

Das Ergebnis
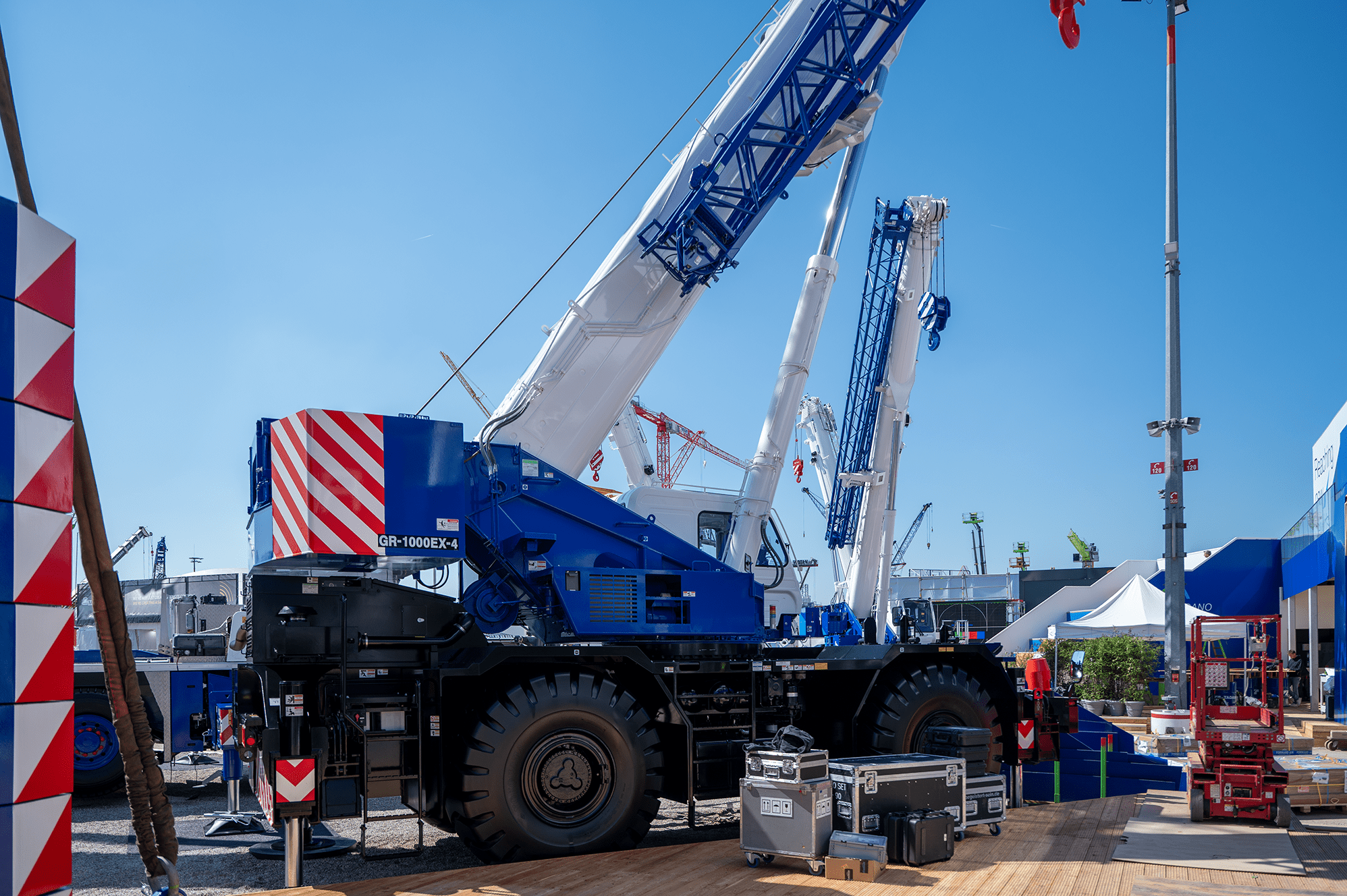
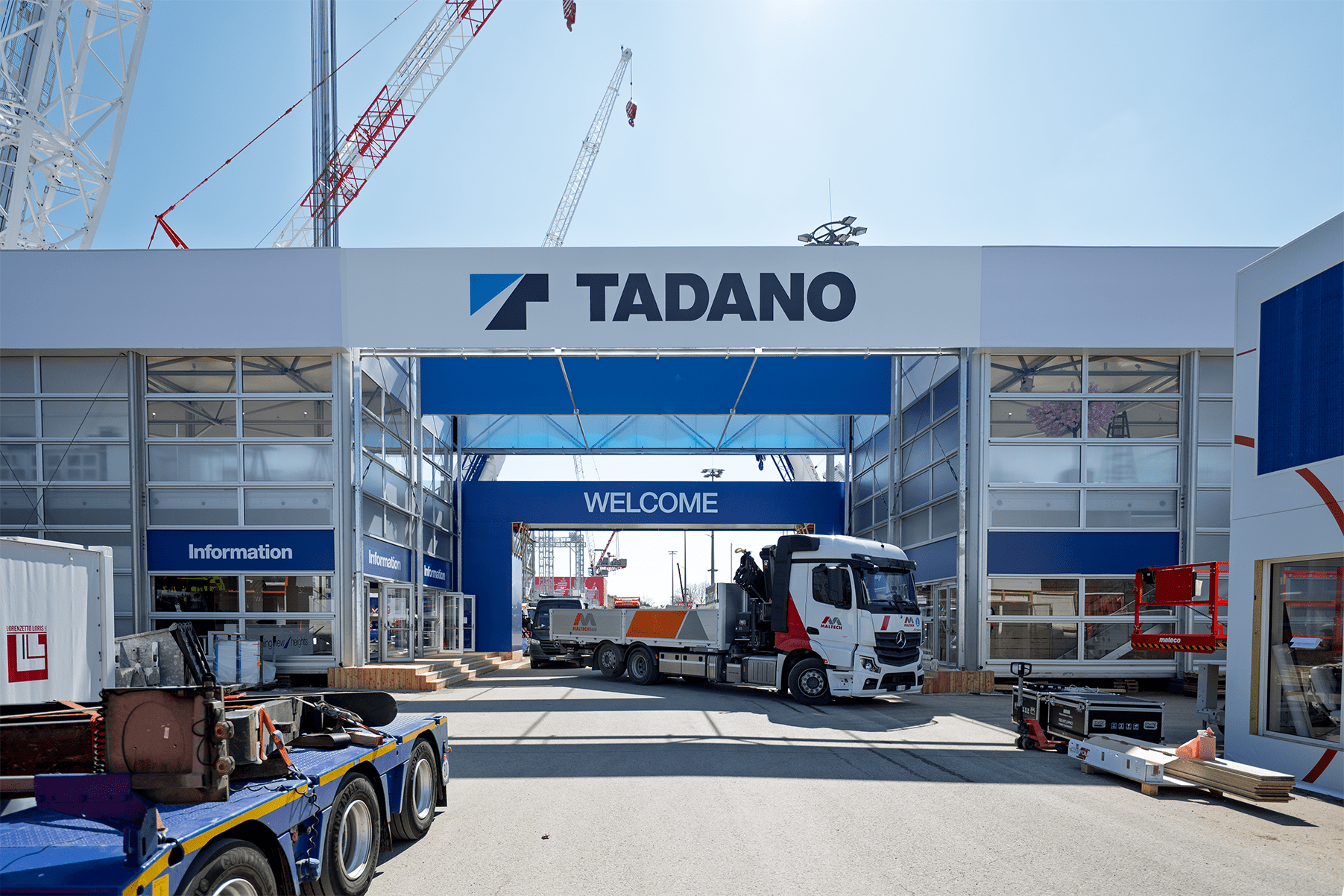
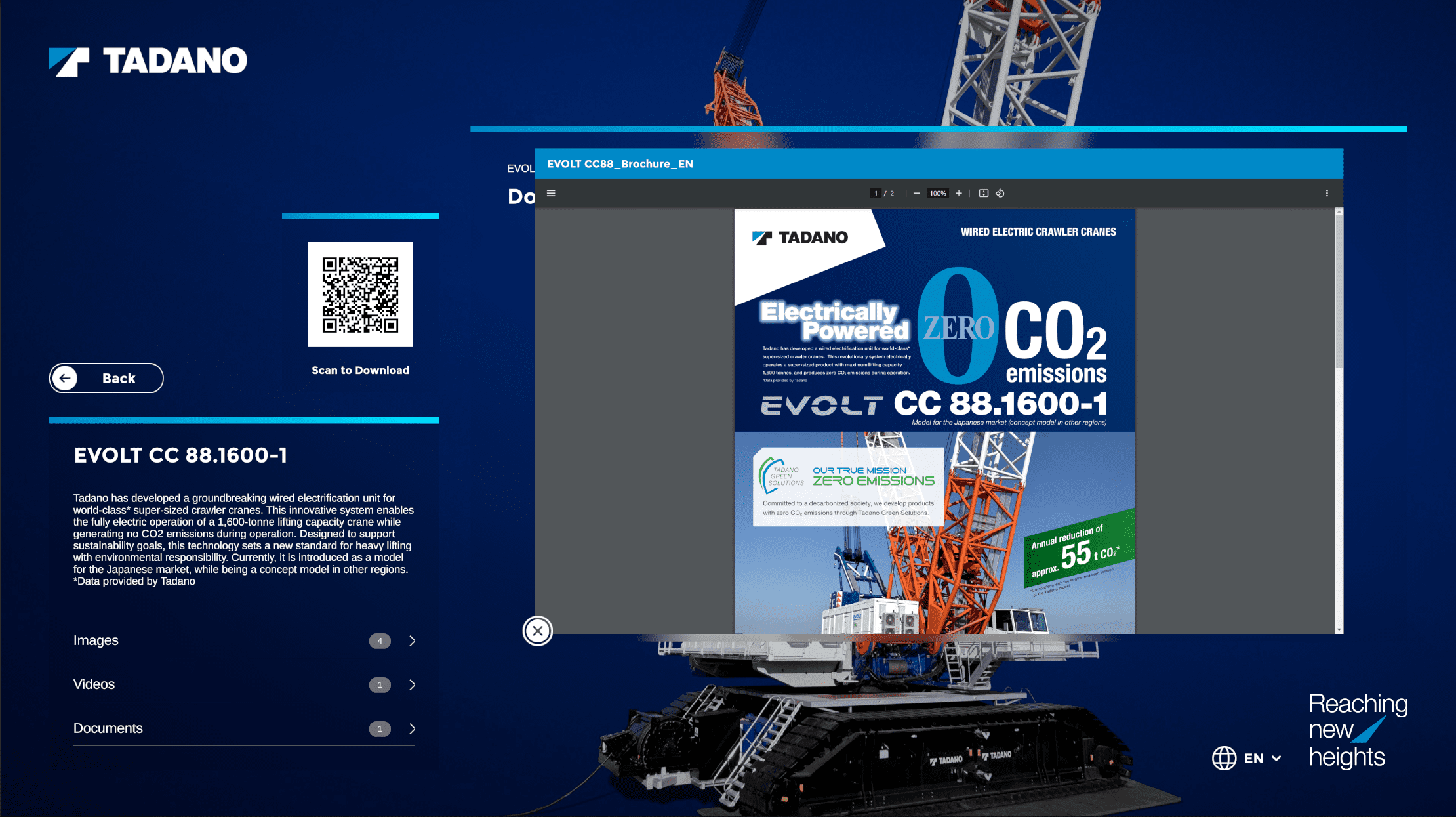
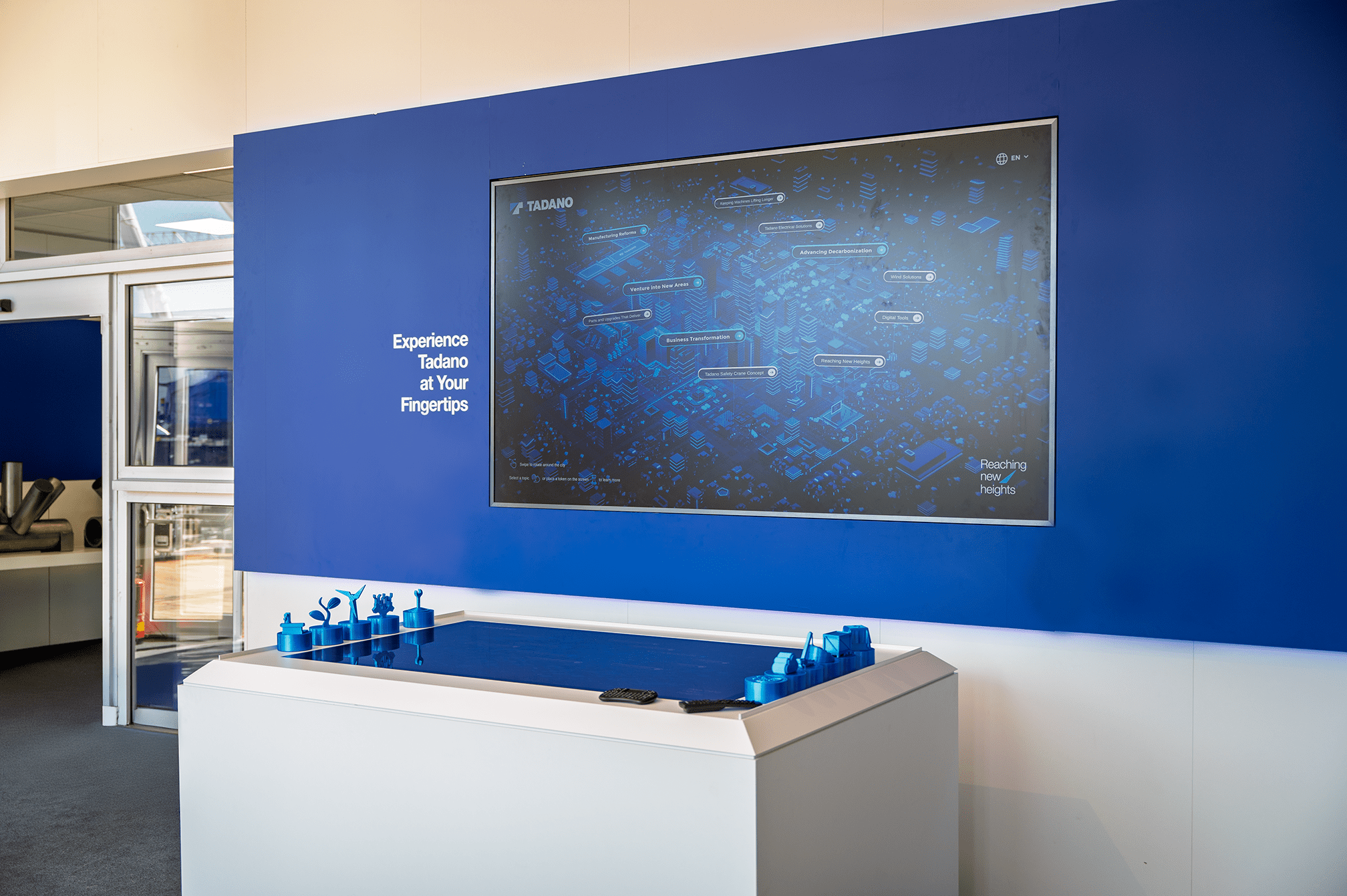
Der interaktive Touchtisch wurde auf der bauma 2025 in München zum Publikumsmagnet – das gezeigte Erlebnis wurde dabei live auf einen 120″‑Screen gespiegelt, um maximale Aufmerksamkeit und Reichweite zu erzielen. Vertriebsteams nutzten die Karte als Gesprächseinstieg und versendeten via QR‑Code relevante Datenblätter direkt aufs Smartphone – ein spürbarer Lead‑Booster. Marketing‑Mitarbeiter aktualisieren heute Texte, Bilder oder Videos binnen Minuten im CMS, ohne neue App‑Builds auszuspielen. Die Experience kombiniert Storytelling, Gamification und fundierte Fakten in einer skalierbaren Plattform, die nachweislich längere Verweildauer, höhere Markenwahrnehmung und qualifiziertere Leads generiert.
Idle Mode – wenn der TouchTable längere Zeit nicht berührt wird führt eine automatische Kamera durch die Welt

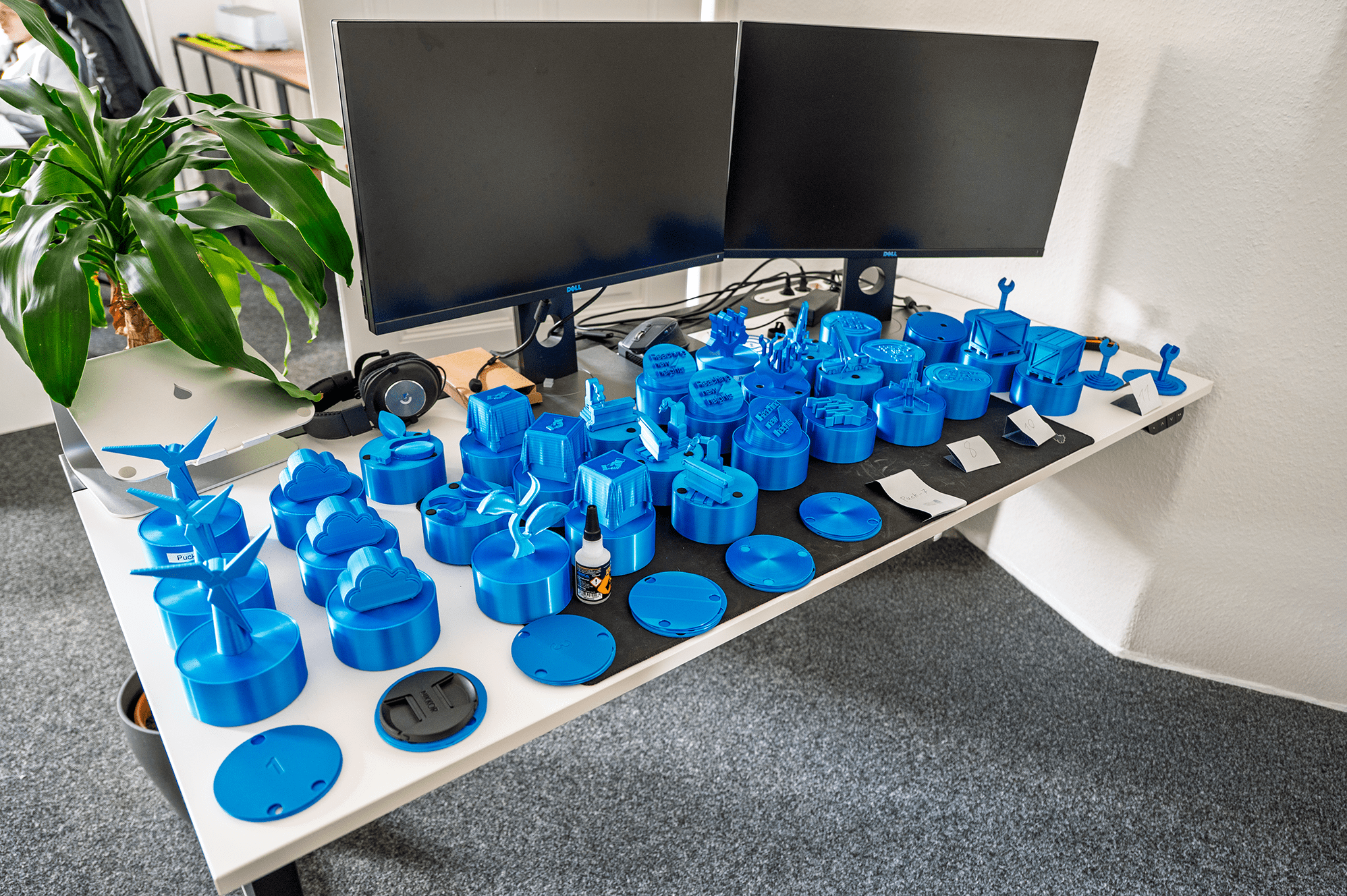
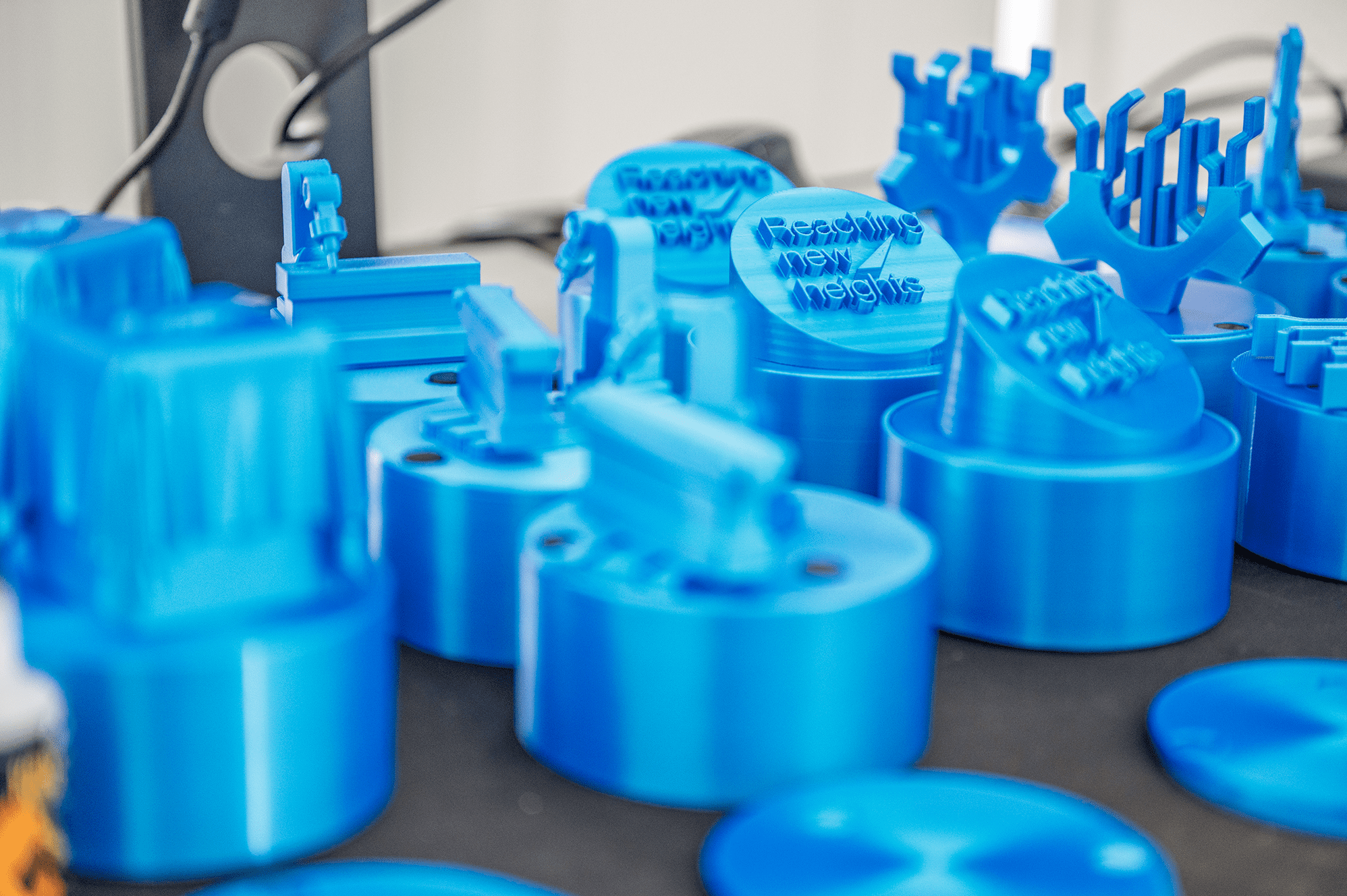
Behind the Scenes
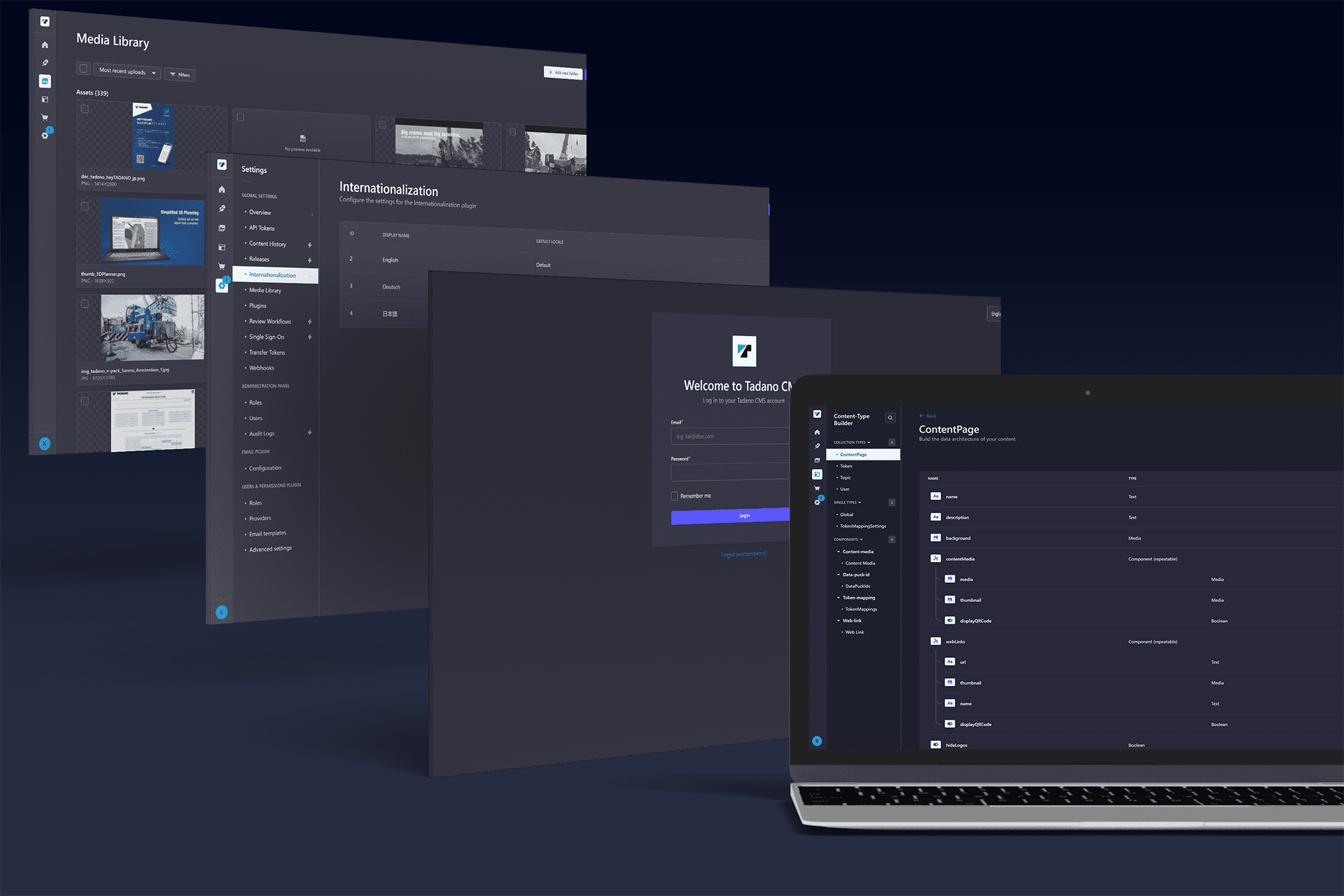
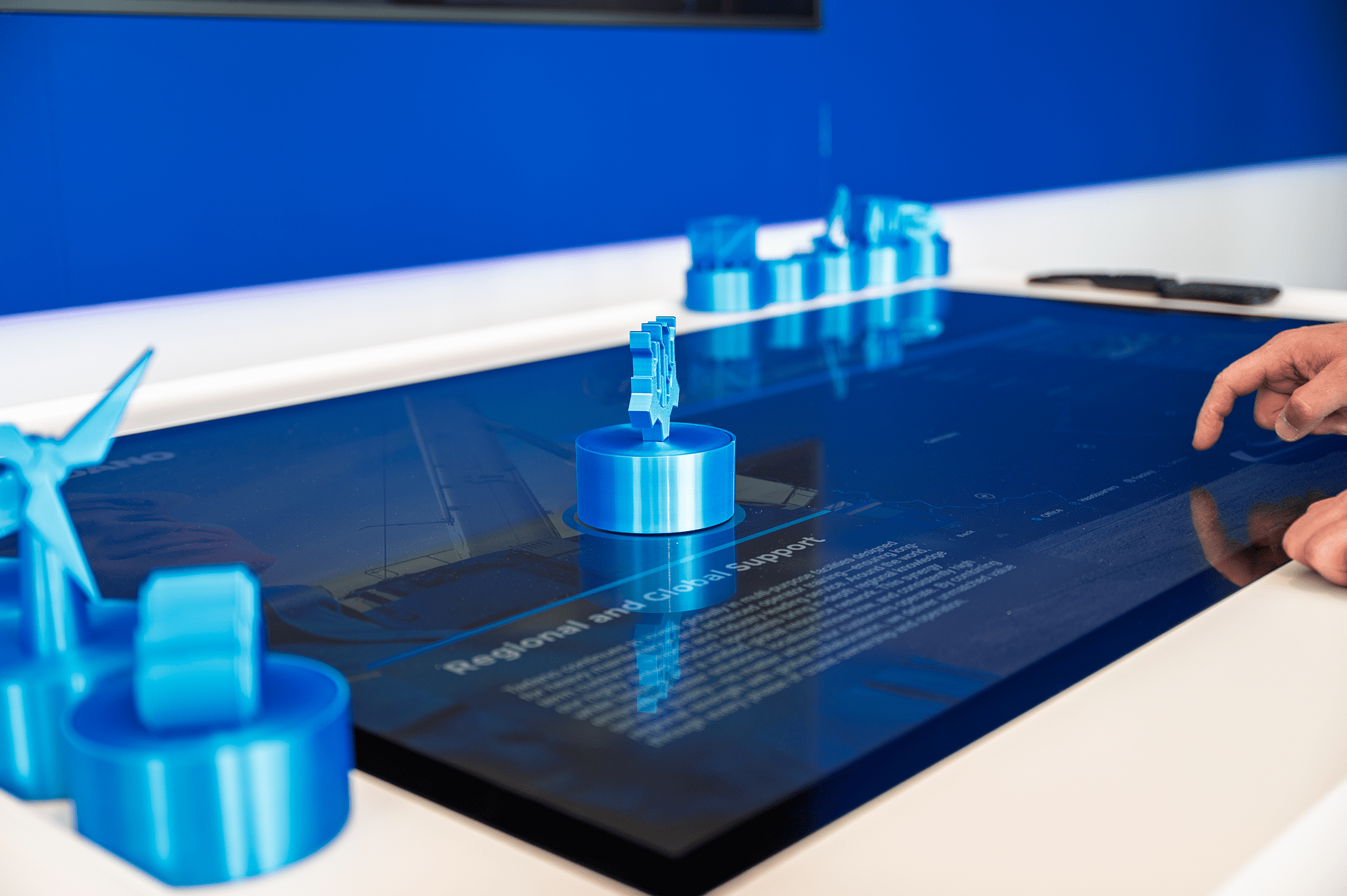
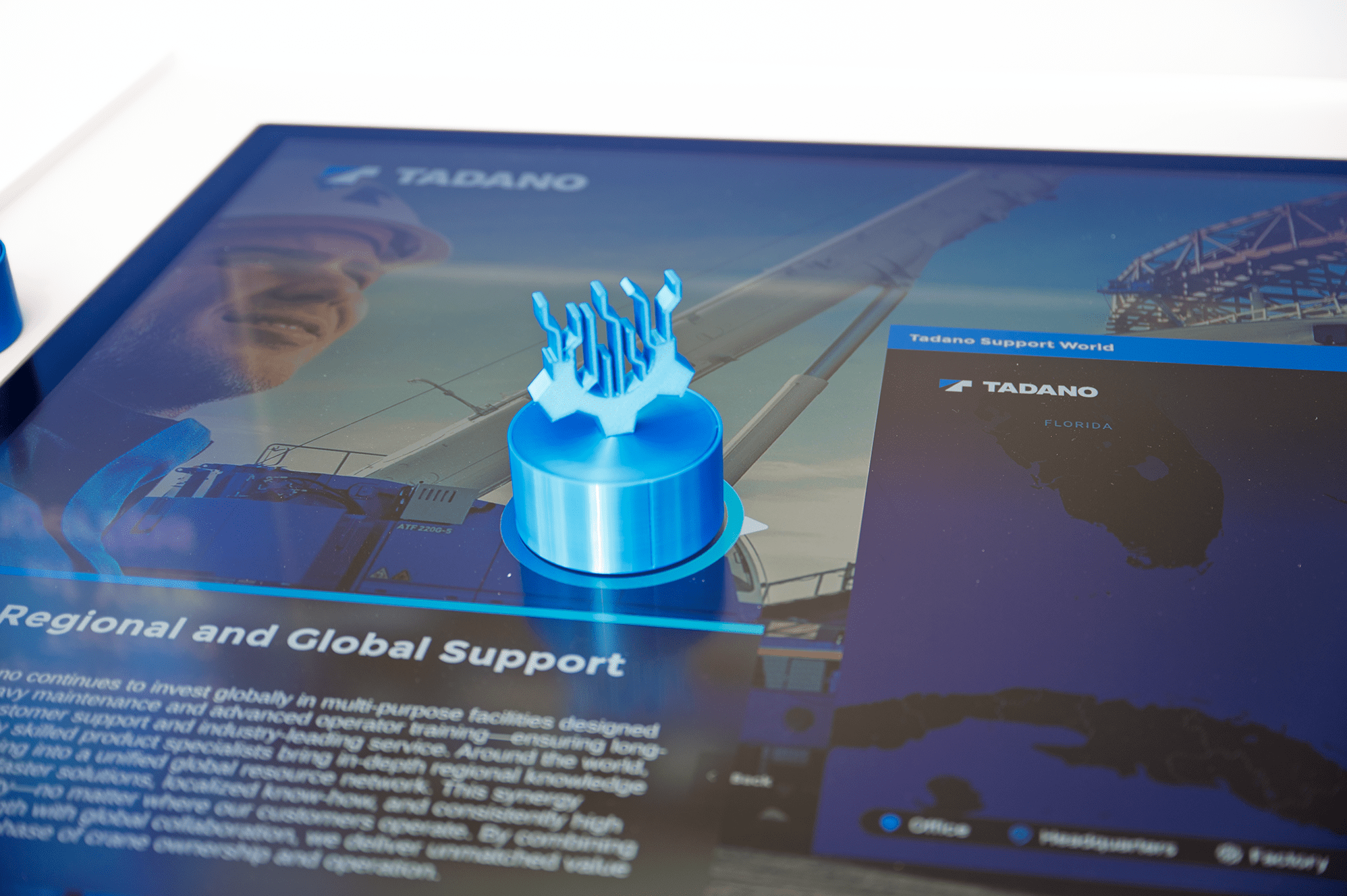
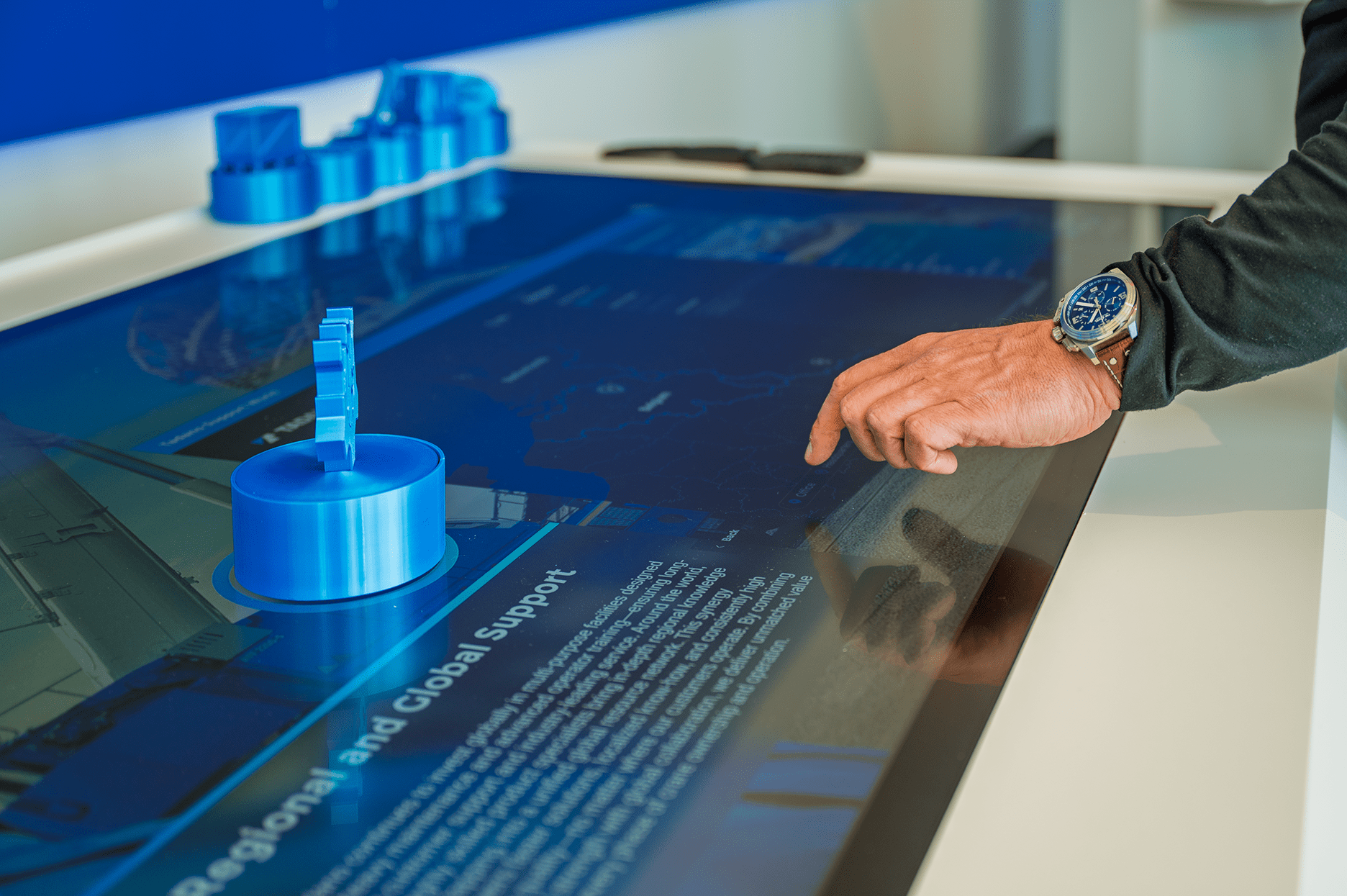
Unser Team aus 3D‑Artists, Unity‑Entwicklern und UX‑Designern arbeitete daran, Tadanos Vision greifbar zu machen. Noch bevor die erste Zeile Code entstand, testeten wir Papier‑Prototypen auf dem blanken Touchtisch, um Gesten und Marker‑Layouts feinzujustieren. Die Marker selbst durchliefen sechs Iterationsschleifen im hauseigenen 3D‑Druck: Geometrie, Gewicht und Erkennungsmuster wurden so lange optimiert, bis der Tisch acht Marker in unter 15 ms zuverlässig erkannte. Parallel entwickelte unser Shader‑Team eine URP‑Pipeline, die komplexe Krangeometrien mit dynamischen Lichtakzenten – auch nach mehrtägigem Dauerbetrieb auf der bauma 2025. Für das Headless CMS wurde ein ein schlankes GraphQL‑Gateway, das Text, Bilder und Videos in Echtzeit an Unity übergibt erstellt – und schulten das Team bei Tadano, damit sie Inhalte künftig selbst ändern können.


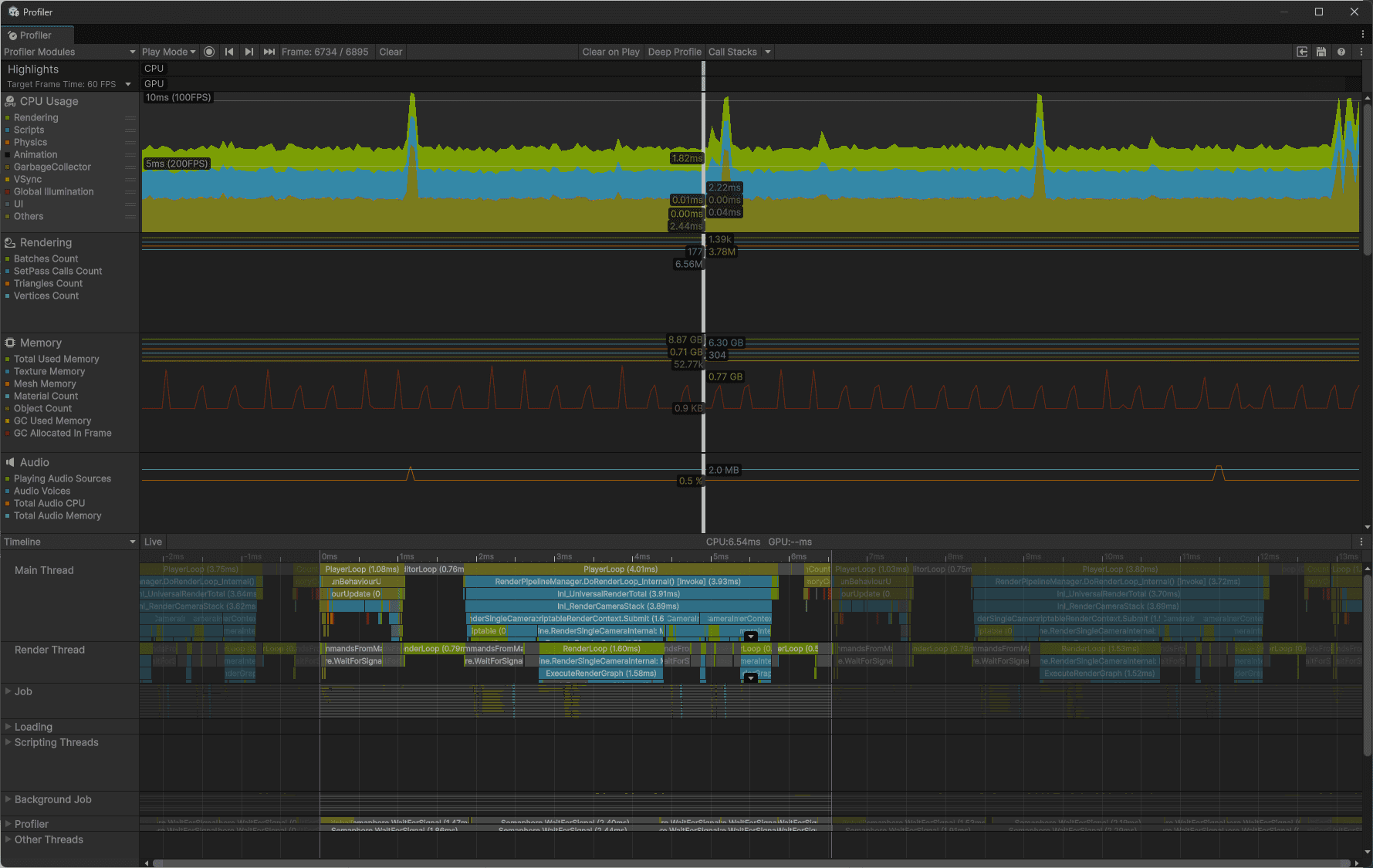
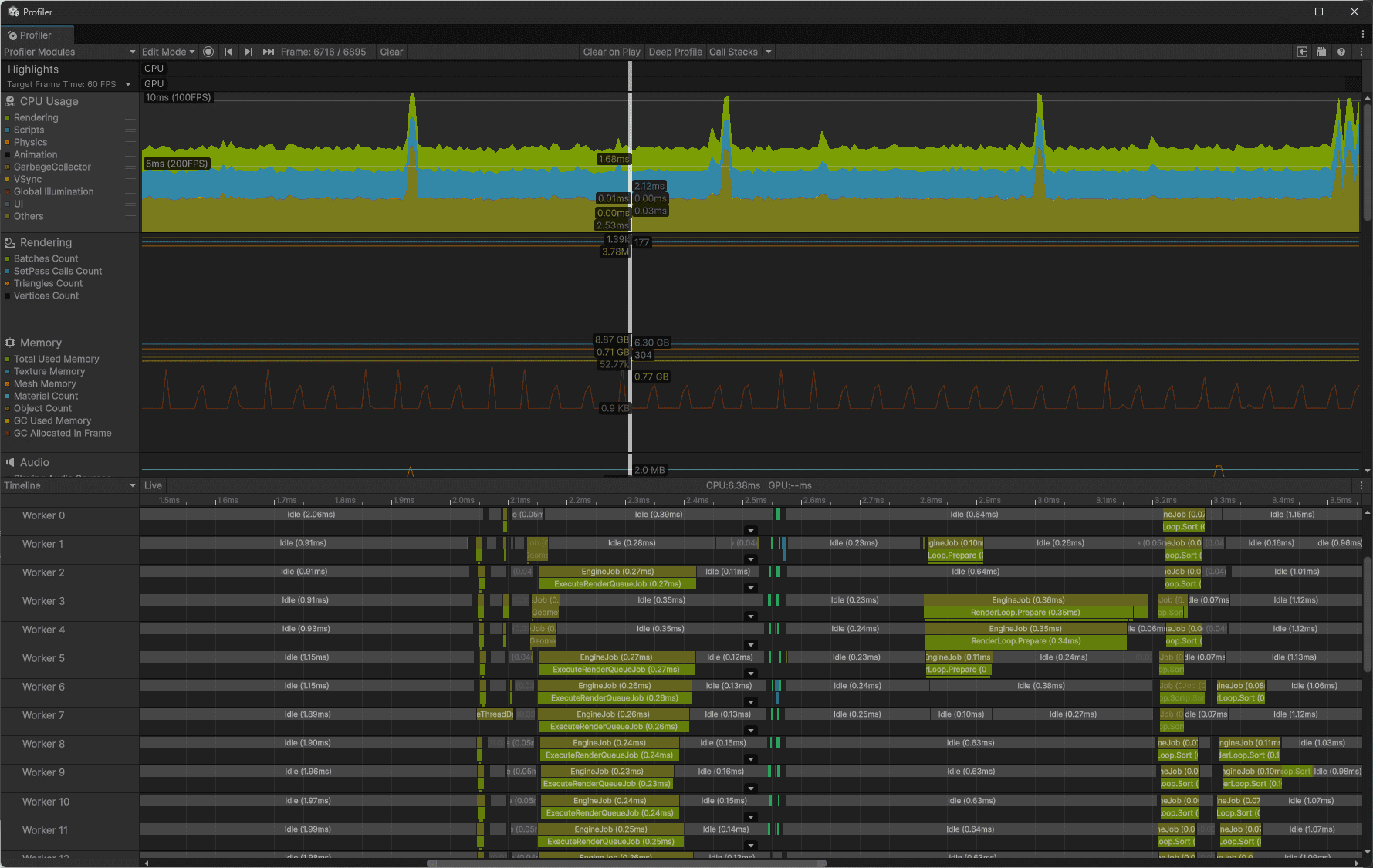
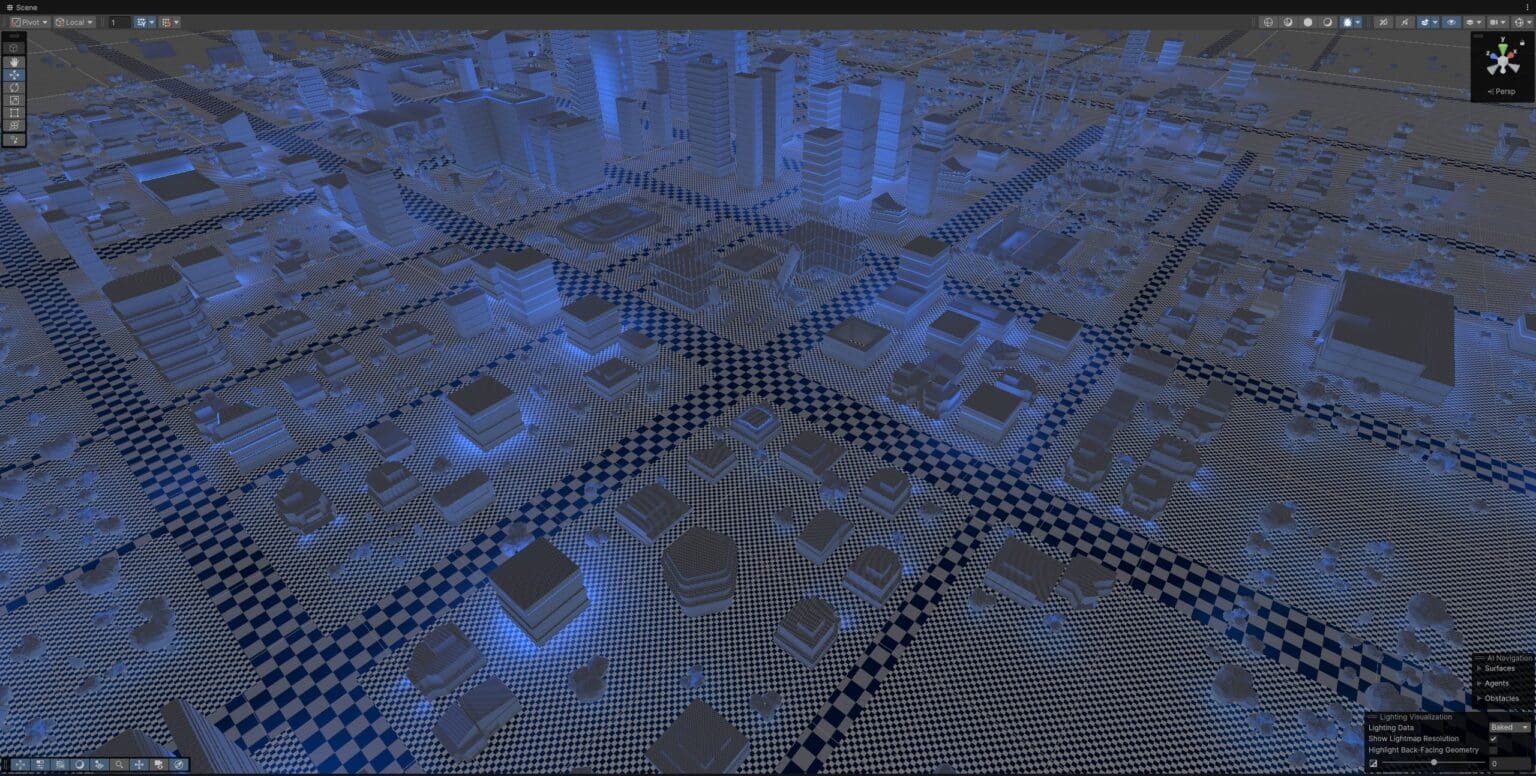
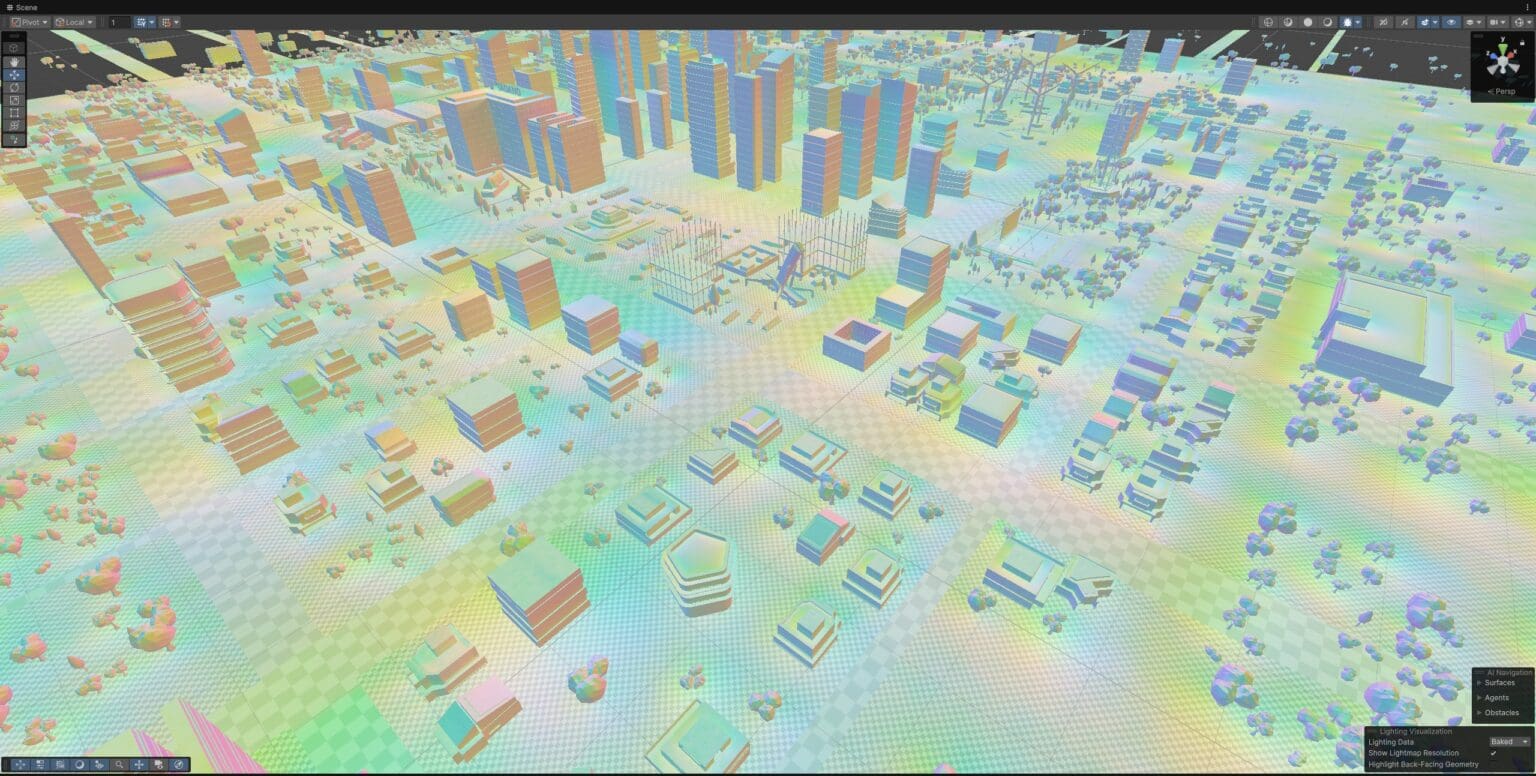
Optimierung des Lightmap Bakings


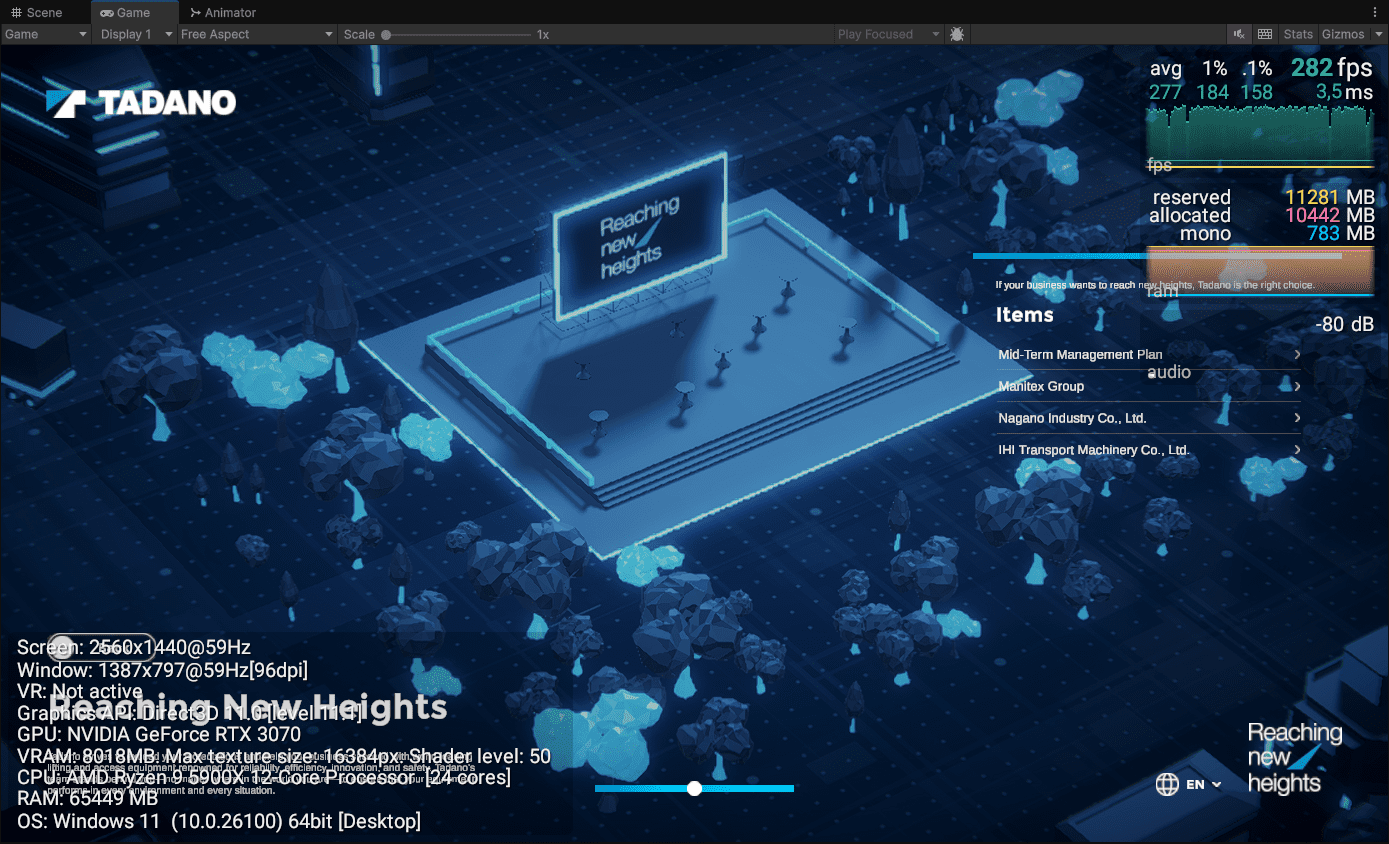
Optimierung des Lichteinfalls und der Reflektionen